Most of the people that visit my blog already have a blog and do not need instructions on how to set up your first blog. But I bet many of you have friends that want to start a blog but are waiting for you to give them some step-by-step instructions on how to get started. Now, instead of having to sit down with them yourselves, you can direct them here and I will walk them through it.
If you are here for the first time and are ready to create your first blog...follow along. It is easier than you think. If you have any questions, you can leave a comment or email me. To see the images more clearly, simply click on them.
How to Create Your First Blog
(Instructions are for Blogger blogs.)
1. Go to
http://www.blogger.com
2. If you already have Google account, then log in with your email and password. (If you already use gmail or Google docs or anything else with Google then you have a Google account. They all use the same login and password.)
Once you sign in, you will see the Blogger Dashboard. To create your blog, click either
"Create a Blog" or
"Create Your Blog Now".
Now skip to
Step 5 (if you already have a Google account and have signed in).
If you do
not already have a Google account, keep reading.
3. To create a blog through Blogger, you will have to create a Google Account. To do this, click "Get Started".
4. Now you should see a screen that says, "Create a Google Account". As you fill in this page, here are a few things to note:
- Your email address does not have to be a gmail address. It can be any email address as long as it already exists.
- The email address (that already exists) and the password you create here will be what you use to sign in to your blog.
- The display name is the name you want to show up at the bottom of your posts. For example, my display name is "Dani". At the bottom of my posts it says, "Posted by Dani".
- This may seem obvious, but make sure you enter your birthdate correctly. I created a blog for a friend and entered the current year instead of her birth year. Silly mistake, but it locked me out. It told me I was too young and wouldn't let me create an account.
Read the Term of Service, check the box if you agree, and click
Continue.
5. You should all have a Google Account now. The next step is to
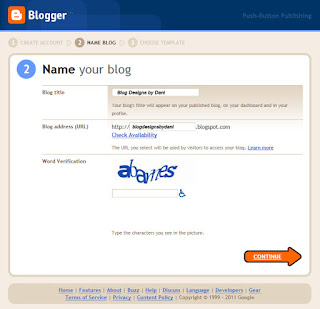
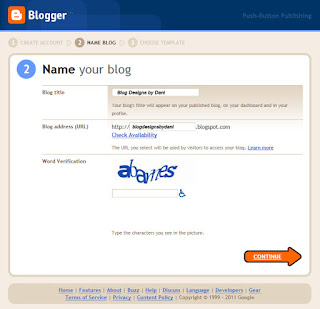
Name Your Blog.
The first box says to enter a Blog Title. My blog title is "Blog Designs by Dani". My blog title is not very creative...but I'm not great with words, so I didn't care that much. Creative titles are best, but I also like a title that tells me what the blog is about.
The second box is your blog address or URL. My URL is
http://blogdesignsbydani.blogspot.com, so the part that I typed in was "blogdesignsbydani". Some of you may think that you need a www in your blog address, but you don't need it. Do not type www into your blog address. It will confuse the people that you give your address to and will make it harder for people to find your blog.
One more thing to note about your URL. In my opinion, it is best to have your URL and your blog title match, if possible. It will make it so much easier for people to find your blog if the address is the same as the title. Sometimes this isn't always possible if the address you wanted is taken, but it is worth the effort to come up with something new that does match. I originally wanted my blog to be just "Designs by Dani", but it was already taken. So I added "Blog" to my URL. I knew I wanted it to be easy for people to find my blog just from my title, so I made my title "Blog Designs by Dani".
Before clicking Continue, click
Check Availability. If your address is unavailable, you will need to choose another address.
If you want to change your address later, you can (by going to your Blogger Dashboard and clicking on
Settings and then
Basic, for the title, and
Publishing, for the web address). However, once you start to give out your address and have followers, it is not a good idea to change your address and title.
Type in the Word Verification (This is how Blogger makes sure that you are a real person and not a computer creating an account.) and click
Continue.
 |
| This is what it looked like when I created my blog. |
6. The last step is to
Choose a Template. A template is the layout and design part of your blog. Just look at the pictures to decide on a template.
This is a personal preference, so choose whichever one you like best. You can always change it later. When you have chosen, click
Continue. (To use my free backgrounds, you should use the template
Minima. This is not one of the options here, but you can follow my instructions
here to do it later.).
7. If you see this screen, then
Congratulations! You created your first blog!
To get started on your blog, just follow the screen. If you want to start by making your first post, then click on "start posting now". To change how your blog looks first, click "Customize how your blog looks". If you click "Start Blogging", you should see this screen:
This is called the Blogger Dashboard. When you sign in to Blogger, this is the page you will see first. For instructions on how to get started posting, go to my
Basic Blogger Instructions.
If you have more questions that you would like me to post about or respond to you individually send me an email or leave a comment.
Happy Blogging!!
~Dani~