1. Add your header as usual by logging in and clicking on Layout.
2. On the "Add and Arrange Page Elements" page, click Edit in the box where your header is located.
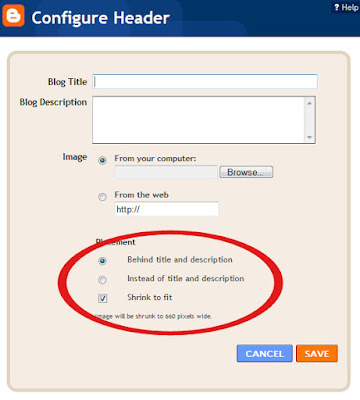
3. A window will pop-up. Click on the settings Behind Title and Description and Shrink to Fit.
 4. Locate your header from your computer or the web and click Save.
4. Locate your header from your computer or the web and click Save.Now for the harder part:
5. Go back to your Layout page and click Edit HTML.
6. Scroll down until you find the part of the code that looks like this:
 (If you can't find it, hold down Ctrl and the letter F and type "Header" into the search box.)
(If you can't find it, hold down Ctrl and the letter F and type "Header" into the search box.)7. Below that code, find the code that looks like this:
9. Click Save Template and View Blog.
You're done!


























Thanks, Dani, You are a wzard!
ReplyDeleteGod Bless You
Michael
http://michael-boystown.blogspot.com/
I tried centering my header by adding the display: none; where it said to, but I have trouble seeing it and am not sure I did it right because my header is still not centered. Are ther a certain # of spaces and do I have my comma and semi colon correct?
ReplyDeleteThank you,
missysaprons@yahoo.com
I would have to look at your html to find out if you did it correctly. I personally would instead remove the border around the header (http://www.blogdesignsbydani.com/2009/07/removing-border-around-your-header.html). Then as long as you click "Shrink to Fit" it should work. I'll email you to offer more help.
ReplyDelete