1. Login to your blog and click on Layout.
2. Click on Edit HTML.
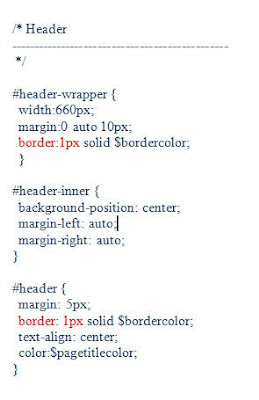
3. In the middle box, scroll down until you see the code that looks like this:
 (If you can't find it, hold down the Ctrl button and the letter F and type "Header" into the search box.)
(If you can't find it, hold down the Ctrl button and the letter F and type "Header" into the search box.)4. Now, change the part in red to look like the code below:
5. Click Save Template and View Blog.
You're done!

























No comments:
Post a Comment
Thank you so much for leaving a comment! I would love to answer everyone's questions, but I am a busy mama. I will try my best, but technical questions that require me to study your blog's html are very time consuming for me. I may not be able to answer all of these comments. If you are a reader that knows the answer to a question, please help your fellow readers by offering your advice.