There are many programs that you can use to edit your headers and many ways to edit. I have chosen to give instructions for
Picasa 3 because everyone can access it. Picasa is free software available from Google. Other software you could use is Paint (the basic program that comes with most computers), Photoshop (there are two versions, the really expensive professional version and the cheaper one called Photoshop Elements), or any Digital Scrapbooking Software.
To start,
Go To http://picasa.google.com/ and click
Download Picasa 3. Follow the instructions given to download it onto your computer. I will now explain how to
Add Text and
Pictures to your header.
(You should already have chosen a header and saved it to your computer by
Right-Clicking on the image and choosing
Save As.)
Adding Text to your header:
1.
Open Picasa and
Double-Click on your header. This will bring you to the editor.
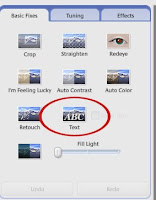
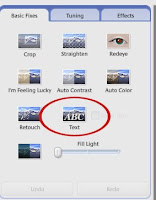
2. Click
Text from the icons on the left.

3.
Click and Drag on your header to create a text box.
4.
Type your text and
Edit it as you choose using the buttons on the left. (After you type, you may have to highlight the text before pushing the buttons that change the size, color, etc.)
5. Click
Apply and
Back to Library when you are done.
6. If you do not have any pictures to add
Skip to Step 19 to add the header to your blog.
Adding Pictures to your header:
7.
Choose the picture(s) that you would like to add to your header.
Move the header so that it is in the same folder as the picture(s) you will be using.
8. In Picasa,
Select the header and the pictures by holding down “Ctrl” while clicking on each picture. Then click
Collage.

Or

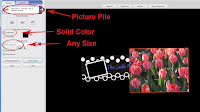
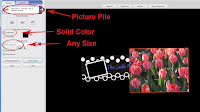
9. Choose the
Settings as shown. (
Picture Pile,
Solid Color,
Choose Any Size)

10.
Click on the picture of the Header.
Move your mouse over the picture until you see the glove. Then,
Click the white dot and
Drag out until the header mostly fills the page. (Keep the angle at 0.) You may need to let go and slide the picture over.

11. Now
Adjust the size of your photo the same way, except rotate it at any angle you choose.
12. Click Create Collage when you are done.
13. Once the collage is done, you will see a box in the top left for further editing. Click Crop. (We will remove the extra black in the background.)
14. Choose Manual from the drop down menu.
15. Click and Drag your mouse so that a box appears. Adjust as necessary so that the box makes a border around your header.
16. Click Apply.
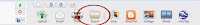
17. Find and click the Export button on the bottom of the screen.

18. Choose any folder to save it to, but click
Use Original Size. (Make a note of the location that you saved it to so that you can find it later.) Click
OK.
 Putting the header on your blog:
Putting the header on your blog:
19. Login to your blog and click Layout.
20. On the “Add and Arrange Page Elements” page click Edit from the rectangle labeled “Header”.
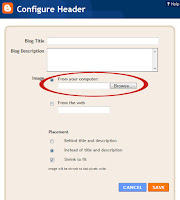
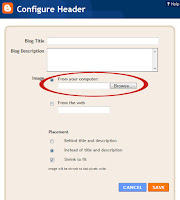
21. A window will pop-up. Select From Your Computer, Instead of Title and Description, and Shrink to Fit.

22. Click
Browse and find the file where your header was saved.
23. Click Save and View Blog. Your done!!




























 22. Click Browse and find the file where your header was saved.
22. Click Browse and find the file where your header was saved.

























